需求: 默认情况下姓名字段必填, 再选中匿名checkBox后匿名取消必填


第一步想到rules根据是否匿名来变化
<el-form-item
label="姓名:"
prop="extName"
:rules="isAnonymous == '1' ? [] : nameRules"
>
<el-input
v-model="extName"
placeholder="请输入姓名"
maxlength="20"
show-word-limit
style="width: calc(100% - 80px); margin-right: 20px"
/>
<el-checkbox
v-model="isAnonymous"
:true-label="1"
:false-label="0"
>匿名</el-checkbox
>
</el-form-item>
这里nameRules是必填加上中文验证.
这样写之后必填确实变化了,我以为成功了.
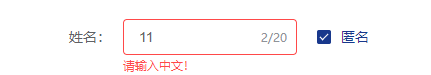
直到我无意中先点击了姓名输入框,在输入数字后,中文验证的提醒出了之后,点击匿名.出现下面这种情况了
 按照预想,选中匿名后表单验证变为空,应该清空验证才对,结果没有.
再查看Element UI 文档后,增加checkBox change事件监听,在监听事件中写
按照预想,选中匿名后表单验证变为空,应该清空验证才对,结果没有.
再查看Element UI 文档后,增加checkBox change事件监听,在监听事件中写
this.$nextTick(() => {
this.$refs.extNameItem.clearValidate();
});
extNameItem 为 el-form-item 的ref属性名
添加监听后问题解决
评论